Frappe tiếp tục mang đến những bản cập nhật quan trọng cho loạt ứng dụng trong hệ sinh thái Frappe app, tập trung vào việc nâng cao hiệu quả hoạt động và tối ưu hóa quy trình làm việc cho doanh nghiệp. Những cải tiến mới nhất này được thiết kế để giúp người dùng giải quyết các thách thức kinh doanh một cách hiệu quả và đạt được những mục tiêu đề ra. Chi tiết về các cập nhật này sẽ được trình bày trong bản tin dưới đây.
1. ERPNext
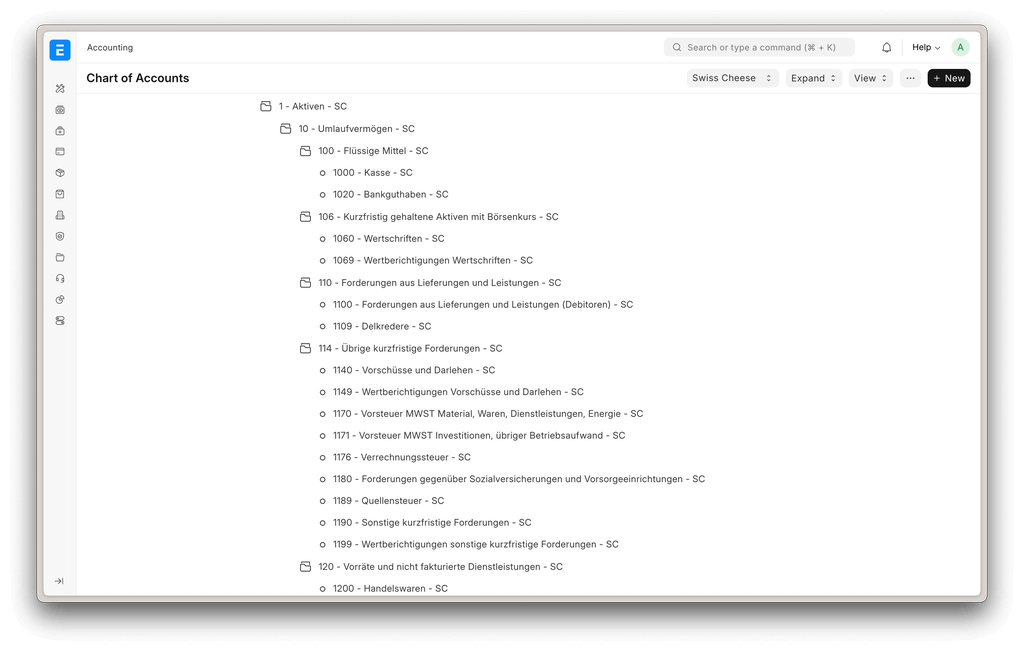
1.1. Module Kế toán – Bổ sung hệ thống tài khoản kế toán theo quốc gia
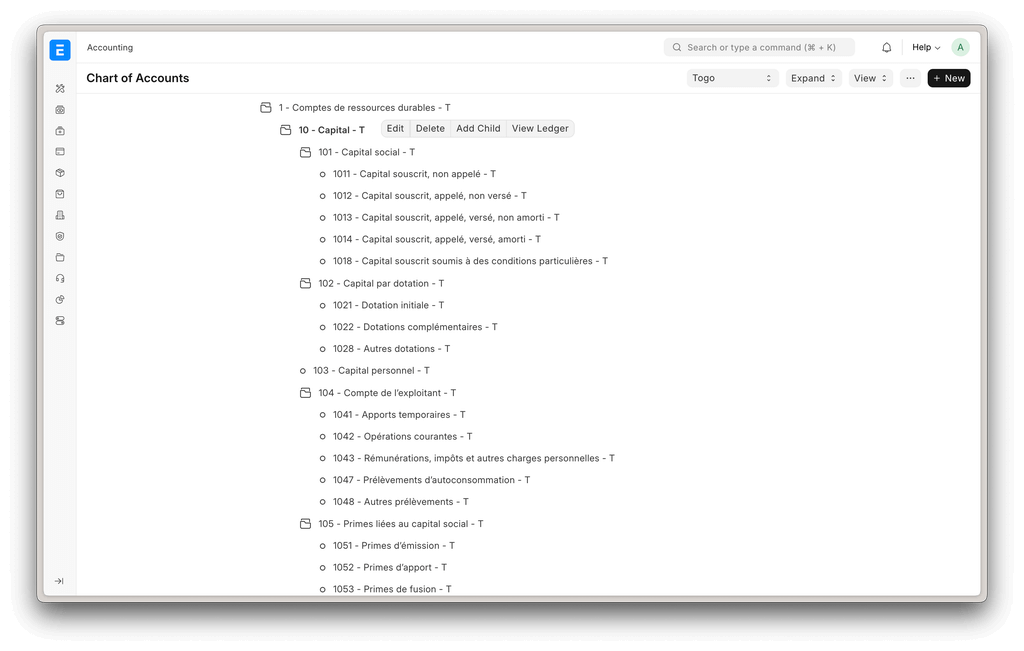
ERPNext tiếp tục mở rộng khả năng hỗ trợ kế toán toàn cầu bằng cách tích hợp các danh mục tài khoản kế toán đặc thù theo quốc gia, giúp doanh nghiệp tuân thủ chặt chẽ các quy định kế toán địa phương. Hệ thống ERPNext hiện đã bổ sung Swiss Chart of Accounts, giúp các doanh nghiệp tại Thụy Sĩ tuân thủ chuẩn mực kế toán quốc gia.

Ngoài Thụy Sĩ, ERPNext cũng đã tích hợp biểu đồ tài khoản theo chuẩn SYSCOHADA – hệ thống kế toán chung được áp dụng tại 17 quốc gia châu Phi, giúp chuẩn hóa báo cáo tài chính, cải thiện minh bạch kế toán và tạo sự thống nhất trong hoạt động kinh doanh giữa các quốc gia thành viên OHADA.

1.2. Module Kế toán – Cấu hình đối soát thanh toán linh hoạt hơn

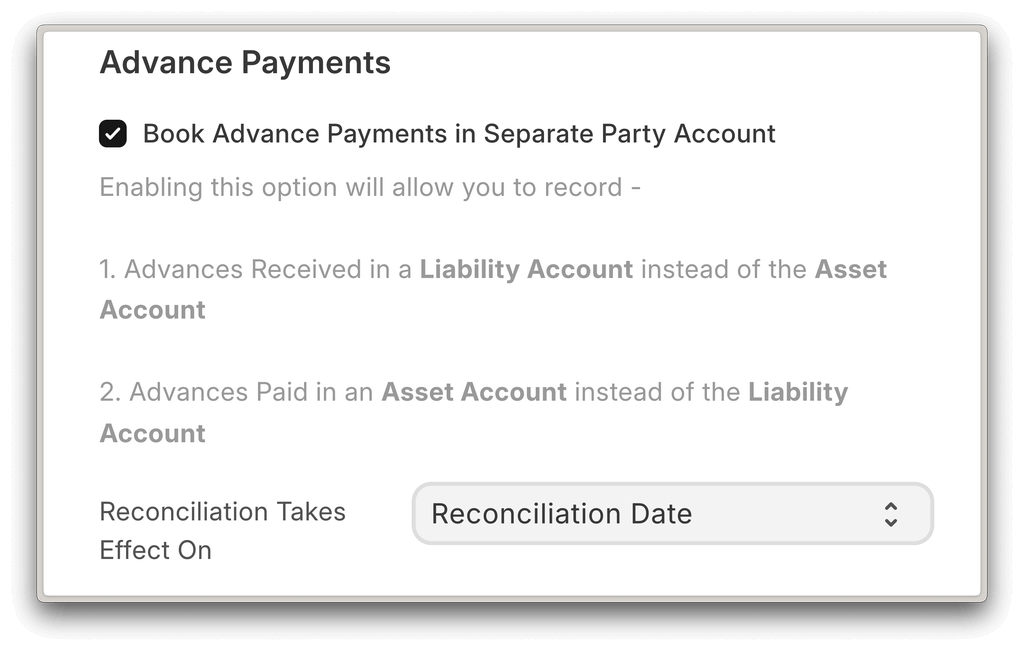
Trước đây, khi thực hiện đối soát các khoản thanh toán tạm ứng, hệ thống chỉ hỗ trợ ghi nhận hiệu lực vào ngày thực hiện thanh toán, gây khó khăn trong việc kiểm soát công nợ và dòng tiền. Giờ đây, ERPNext cho phép người dùng có thể cấu hình đối soát có hiệu lực vào chính ngày thực hiện đối soát, giúp phản ánh chính xác tình trạng tài chính hiện tại.

Tính năng Process Payment Reconciliation – Công cụ đối soát thanh toán bán tự động, được sử dụng để xử lý khối lượng lớn các chứng từ chưa được đối soát, giờ đây có thể được thiết lập chạy đối soát tự động theo các khoảng thời gian khác nhau (hàng ngày, hàng tuần hoặc theo chu kỳ tùy chỉnh). Điều này giúp doanh nghiệp tự động hóa quy trình kế toán, giảm tải công việc thủ công và đảm bảo các khoản thanh toán luôn được đối soát kịp thời.
1.3. Module Kế toán – Tăng cường kiểm tra chéo giữa các công ty trong hệ thống ERPNext
Một trong những thách thức lớn khi vận hành một hệ thống ERP đa công ty là việc quản lý dữ liệu kế toán giữa các công ty con hoặc đơn vị kinh doanh khác nhau. Nếu không có sự kiểm soát chặt chẽ, có thể xảy ra nhầm lẫn trong hạch toán, ảnh hưởng đến tính chính xác của báo cáo tài chính và quản lý công nợ giữa các công ty. Hệ thống ERPNext sẽ tự động kiểm tra và cảnh báo khi phát hiện việc sử dụng sai chiều dữ liệu kế toán giữa các công ty khác nhau nhằm:
- Đảm bảo tính chính xác trong kế toán liên công ty, tránh việc hạch toán sai giữa các đơn vị.
- Ngăn chặn việc nhập nhầm tài khoản, trung tâm chi phí hoặc phân bổ sai dữ liệu, đặc biệt khi doanh nghiệp có nhiều công ty con.
- Tăng cường tính minh bạch và kiểm soát nội bộ, giúp kế toán và kiểm toán dễ dàng theo dõi giao dịch tài chính giữa các công ty.
1.4. Module Sản xuất – Bổ sung Phân bổ chi phí sửa chữa vào giá thành sản phẩm
Trong quá trình sản xuất, các doanh nghiệp thường phải thực hiện sửa chữa hoặc điều chỉnh trên sản phẩm trong giai đoạn hoàn thiện. Việc theo dõi chi phí sửa chữa và đảm bảo giá thành thành phẩm phản ánh đúng các khoản chi phí phát sinh là rất quan trọng.

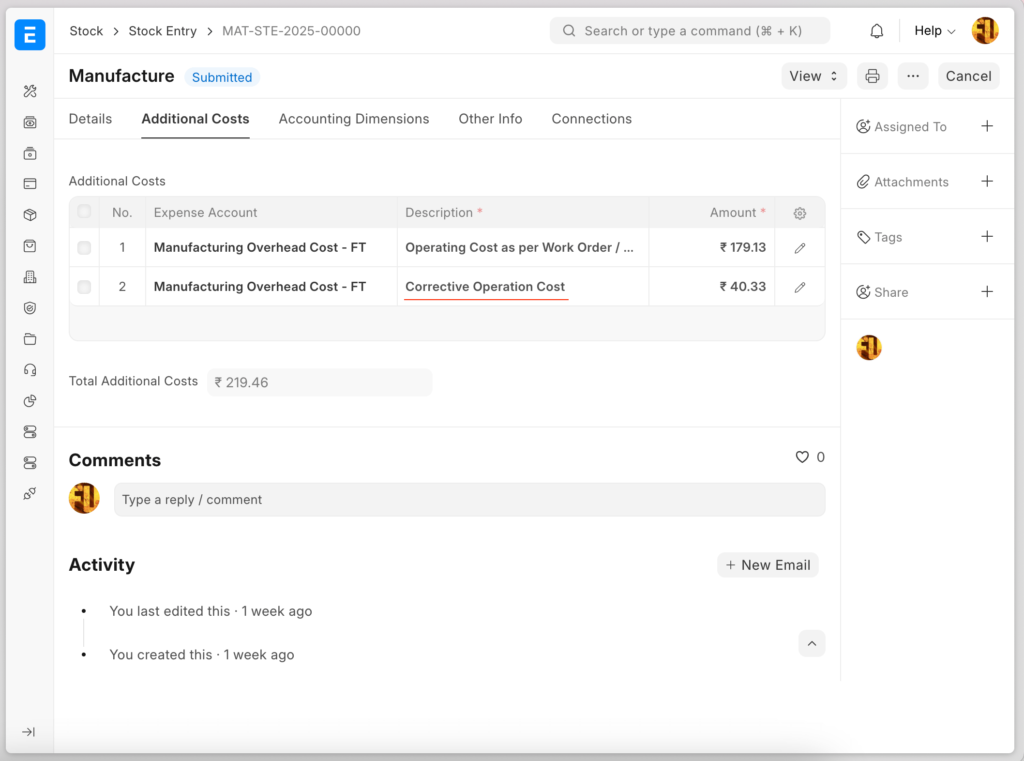
Chi phí phát sinh từ một công việc sửa chữa sẽ được tính vào giá trị thành phẩm. Trước đây, chi phí phát sinh của một thẻ công việc sửa chữa không được ghi nhận trực tiếp vào giá thành sản phẩm cuối cùng, gây sai lệch trong tính toán giá vốn. Giờ đây, ERPNext sẽ tự động đưa chi phí này vào bảng chi phí bổ sung trong Phiếu nhập kho sản xuất.
Ngoài ra, khi tạo một thẻ công việc mới để sửa lỗi, hệ thống sẽ tự động điền vào thẻ đó một số thông tin cơ bản, chẳng hạn như mô tả vấn đề, nguyên nhân nghi ngờ, các bước để khắc phục lỗi,… Thông tin này sẽ được sao chép từ thẻ công việc gốc đã báo cáo lỗi ban đầu. Nhờ đó, người xử lý công việc sửa lỗi sẽ có đầy đủ thông tin cần thiết để bắt đầu công việc mà không cần phải nhập lại thủ công.
1.5. Module Sản xuất – Xác thực linh kiện và số lượng theo BOM
Nếu tùy chọn “Hoàn xuất nguyên vật liệu dựa trên” (Backflush Raw Materials Based On) được đặt là BOM, người dùng có thể xác thực linh kiện và số lượng nguyên vật liệu theo BOM. Để kích hoạt tính năng này, cần bật tùy chọn “Xác thực số lượng linh kiện theo BOM” (Validate Components Quantities Per BOM) trong Cài đặt sản xuất (Manufacturing Settings).

1.6. Module Sản xuất – Cập nhật tính năng Dự trữ hàng tồn kho cho lệnh sản xuất (Work Order)
Hệ thống ERPNext đã bổ sung tính năng tự động giữ nguyên vật liệu cho từng Lệnh sản xuất, khi một Work Order được tạo, hệ thống sẽ tự động giữ lại số lượng nguyên vật liệu cần thiết từ kho để đảm bảo đơn hàng có đủ hàng tồn kho để sản xuất, giúp tránh xung đột tài nguyên khi nhiều đơn hàng sản xuất diễn ra đồng thời.

Ngoài ra, ERPNext hỗ trợ dự trữ theo số serial và lô hàng (batch). Nếu doanh nghiệp sản xuất các sản phẩm có kiểm soát số serial (ví dụ: linh kiện điện tử, máy móc) hoặc quản lý theo batch (ví dụ: thực phẩm, dược phẩm, hóa chất), hệ thống sẽ đảm bảo nguyên vật liệu từ đúng serial/batch đã được đặt trước cho Work Order đó, giúp kiểm soát chất lượng và tính đồng nhất của sản phẩm tốt hơn.

– > Khi nguyên vật liệu đã được dự trữ cho một Work Order, hệ thống sẽ không cho phép sử dụng cho đơn hàng khác, giúp tránh nhầm lẫn hoặc thiếu hụt nguyên vật liệu trong quá trình sản xuất.
1.7. Module Sản xuất – Khắc phục lỗi “tồn kho về âm” cho lô hàng
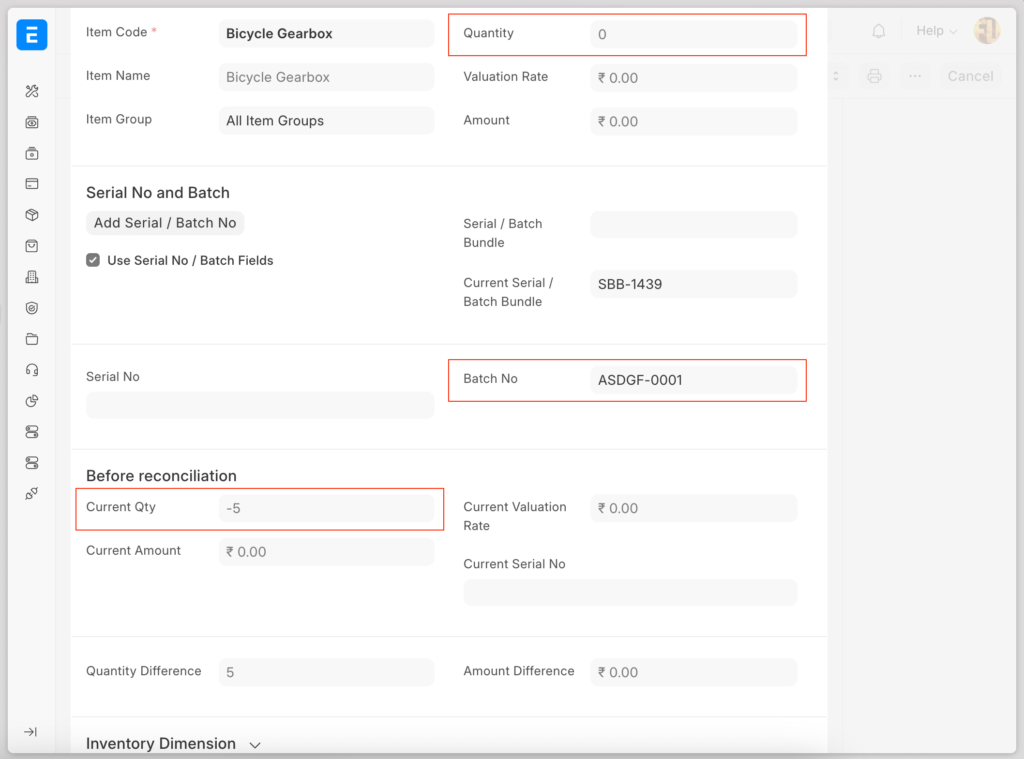
Trong hệ thống quản lý kho, mỗi lô hàng (Batch) được theo dõi chặt chẽ về số lượng để đảm bảo độ chính xác trong kiểm kê và báo cáo kho. Tuy nhiên, trong một số trường hợp, tồn kho của lô hàng có thể bị giảm xuống mức âm. ERPNext cho phép người dùng sử dụng công cụ Đối soát kho giúp điều chỉnh lại số lượng thực tế trong hệ thống để khớp với dữ liệu thực tế tại kho. Nếu một lô hàng có tồn kho âm, bạn có thể sử dụng công cụ này để điều chỉnh số lượng lô hàng về 0, tránh các lỗi phát sinh trong hệ thống.

2. Frappe HR
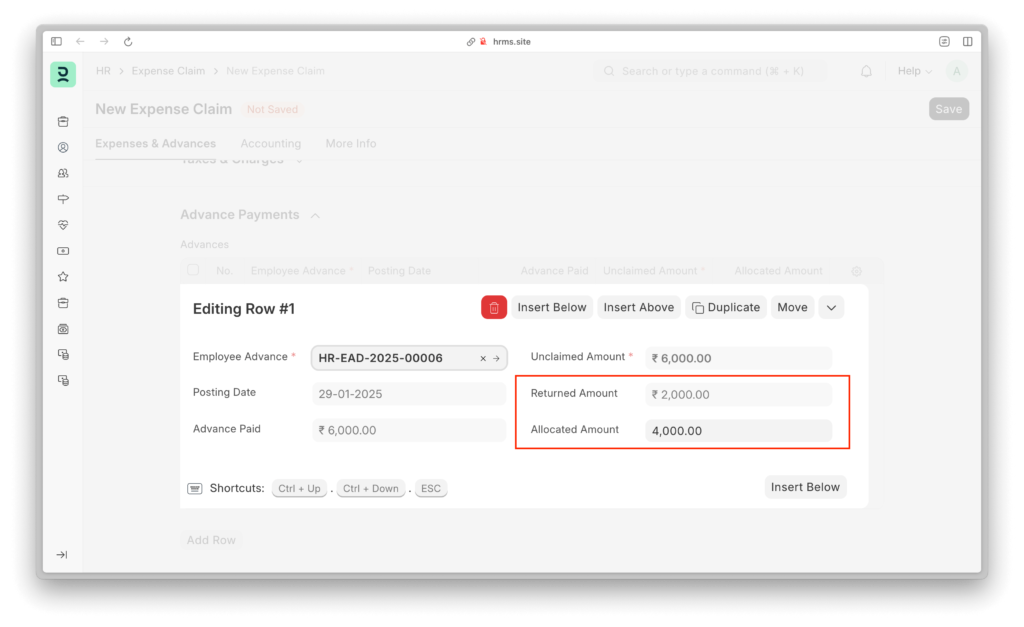
2.2. Yêu cầu tạm ứng
Hệ thống ERPNext đã được cải tiến để tự động loại trừ những khoản tạm ứng đã được lên lịch khấu trừ khi nhân viên tạo yêu cầu thanh toán mới. Khi một nhân viên nhận tạm ứng, hệ thống sẽ ghi nhận số tiền này và lên lịch để khấu trừ vào lương trong các kỳ lương tiếp theo. Nếu nhân viên tiếp tục tạo yêu cầu thanh toán tạm ứng, hệ thống sẽ kiểm tra số dư thực tế còn lại sau khi trừ đi các khoản đã cam kết khấu trừ. Hệ thống chỉ cho phép nhân viên yêu cầu số tiền thực sự còn lại, sau khi đã trừ các khoản tạm ứng sẽ bị khấu trừ trong kỳ lương tiếp theo. Nếu nhân viên nhập số tiền vượt quá mức này, hệ thống sẽ hiển thị cảnh báo hoặc tự động điều chỉnh xuống mức hợp lệ.

2.3. Trợ cấp thôi việc
Hệ thống tính trợ cấp thôi việc có thể hoạt động theo nhiều phương pháp khác nhau, và một trong những tùy chọn quan trọng là “Tổng của tất cả các mức trước đó”. Khi tùy chọn này được kích hoạt, cách tính trợ cấp thôi việc sẽ dựa trên việc cộng dồn các mức trợ cấp đã quy định cho từng khoảng thời gian làm việc.
ERPNext cho phép Cập nhật trạng thái trợ cấp trong quyết toán FnF (Full & Final Settlement) – quá trình xử lý toàn bộ các khoản thanh toán khi một nhân viên rời công ty. Trong quá trình này, hệ thống sẽ tự động tính toán số tiền trợ cấp thôi việc mà nhân viên được nhận dựa trên quy tắc đã thiết lập. Cập nhật trạng thái trợ cấp thôi việc thành “Đã thanh toán” sau khi số tiền này được xử lý trong quyết toán FnF.
2.3. Hoàn trả khoản vay nhân viên khi quyết toán nghỉ việc
Nhân viên có thể đăng ký vay tiền từ công ty theo chính sách hỗ trợ tài chính nội bộ. Các khoản vay này thường được hoàn trả dần bằng cách khấu trừ vào lương hàng tháng. Hệ thống ERPNext đã được nâng cấp để tự động tích hợp các khoản vay chưa được hoàn trả vào Full & Final Settlement (FnF) – quá trình quyết toán toàn bộ lương, thưởng và các khoản khấu trừ khi nhân viên rời khỏi công ty.
2.4. Tính lương
ERPNext cho phép người dùng tích hợp bảng công vào phiếu lương. Phiếu lương hiện hỗ trợ tính toán dựa trên bảng công bên cạnh số ngày thanh toán. Điều này cho phép kết hợp cả hai phương pháp, giúp linh hoạt hơn khi sử dụng bảng công để theo dõi thời gian làm thêm.
2.5. Thay đổi quy trình duyệt đơn nghỉ phép (không tự động)
Hệ thống đã bổ sung một tùy chọn mới trong Cài đặt Nhân sự, cho phép ngăn chặn những người có quyền phê duyệt đơn nghỉ phép tự duyệt đơn nghỉ của chính mình. Điều này đảm bảo tính minh bạch và công bằng trong quy trình phê duyệt nghỉ phép, tránh tình trạng người duyệt có thể tự động phê duyệt yêu cầu nghỉ mà không có sự xác nhận từ cấp quản lý khác.
2.6. Dữ liệu chấm công
Hệ thống đã được nâng cấp để đảm bảo dữ liệu chấm công chính xác bằng cách luôn cập nhật thông tin ca làm việc mới nhất, áp dụng cho cả các bản ghi cũ và mới. Nếu nhân viên không chấm công nhưng có phân công ca khác, hệ thống sẽ tự động đánh dấu ngày công vắng mặt theo ca mặc định. Ngoài ra, nếu không xác định được ca làm việc, hệ thống sẽ hiển thị cảnh báo để HR kiểm tra và điều chỉnh. Những cải tiến này giúp chấm công chính xác, giảm lỗi nhập liệu, tăng tính minh bạch và tối ưu hóa quản lý nhân sự.
3. Frappe Cloud
Trình phân tích cơ sở dữ liệu
Frappe đã bổ sung một công cụ dành cho nhà phát triển giúp phân tích nhanh cơ sở dữ liệu, cung cấp cái nhìn tổng quan về hiệu suất hệ thống và các vấn đề tiềm ẩn. Công cụ này hỗ trợ quản trị viên cơ sở dữ liệu và nhà phát triển giám sát, tối ưu hóa và xử lý sự cố liên quan đến hiệu suất truy vấn SQL, sử dụng không gian lưu trữ và quản lý tiến trình trong cơ sở dữ liệu.

Một số cập nhật chính
- Phân tích dung lượng sử dụng: Hiển thị chi tiết không gian lưu trữ của bảng và chỉ mục, hỗ trợ tối ưu hóa dữ liệu.
- Theo dõi tiến trình và quản lý tác vụ: Giám sát tiến trình đang chạy, cho phép dừng tiến trình gây tắc nghẽn để đảm bảo hệ thống ổn định.
- Phát hiện truy vấn SQL chậm: Xác định truy vấn chậm, truy vấn tiêu tốn nhiều thời gian và truy vấn quét toàn bảng để cải thiện hiệu suất.
- Tối ưu hóa chỉ mục: Đề xuất chỉ mục mới và phát hiện chỉ mục dư thừa nhằm tăng tốc độ truy vấn và giảm tải hệ thống.
4. Frappe Learning (LMS)
4.1. Cập nhật tính năng giao bài tập
Giảng viên có thể tạo, chỉnh sửa và chấm điểm bài tập trực tiếp từ cổng thông tin mà không cần vào Desk. Bài tập có thể gán vào từng bài giảng, yêu cầu hoàn thành để kết thúc khóa học.
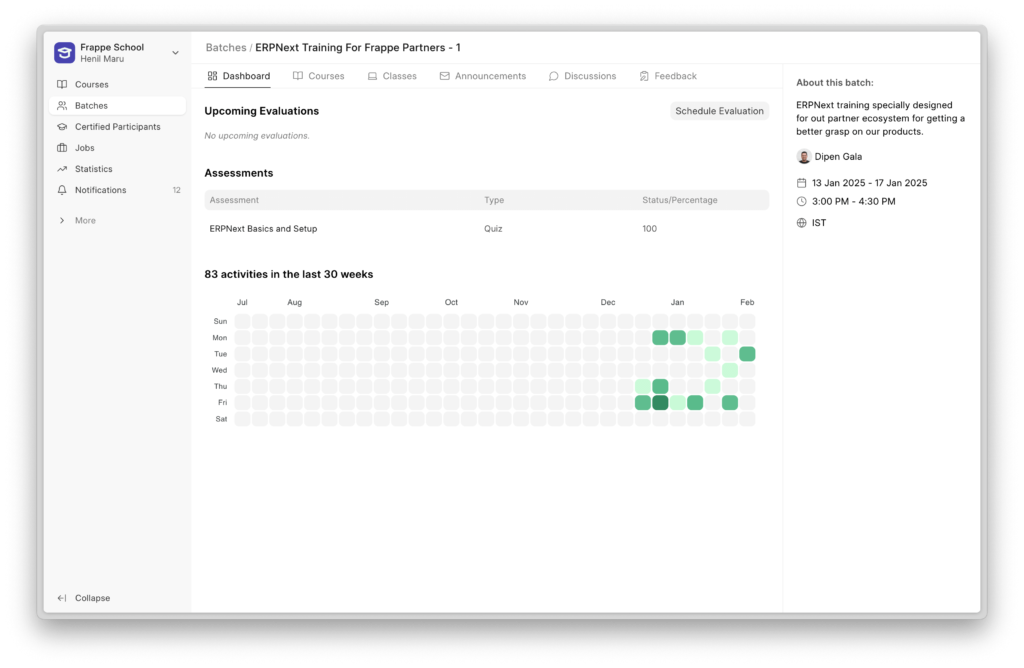
4.2. Trực quan hóa tiến độ học tập của sinh viên bằng Heatmap

Frappe Learning đã tích hợp heatmap để hiển thị tiến độ học tập của sinh viên trên trang nhóm học. Cụ thể:
- Heatmap sẽ hiển thị tất cả hoạt động của sinh viên trong 30 tuần gần nhất, bao gồm hoàn thành bài giảng, nộp bài kiểm tra hoặc bài tập.
- Giảng viên có thể xem heatmap của từng sinh viên trong nhóm học thông qua bảng theo dõi tiến độ sinh viên.
4.3. Phản hồi từ sinh viên trong nhóm học

Sinh viên/ người học có thể đánh giá nội dung khóa học, chất lượng giảng viên và giá trị khóa học. Giảng viên có thể xem phản hồi chi tiết theo tên học viên. Hệ thống cũng hiển thị điểm đánh giá trung bình cho từng tiêu chí của nhóm học đó.

4.4. Cải tiến danh sách nhóm học
- Mặc định, trang chỉ hiển thị 20 nhóm học sắp diễn ra đầu tiên, có thể tải thêm nếu cần.
- Người dùng có thể chuyển đổi tab để xem danh sách nhóm học đã đăng ký hoặc đã lưu trữ, tùy theo vai trò.
- Hỗ trợ lọc danh sách nhóm học theo tiêu đề và danh mục để tìm kiếm nhanh chóng.
5. Frappe Helpdesk
Sau gần 4 tháng cải tiến hệ thống Helpdesk, tháng này Frappe tập trung vào việc tái cấu trúc Cơ sở Tri thức. Sau khi cải tiến, giao diện và cấu trúc của hệ thống Cơ sở tri thức trên cả cổng thông tin của nhân viên hỗ trợ và cổng khách hàng đã được thay đổi để tối ưu hóa trải nghiệm sử dụng.
5.1. Xây dựng hệ thống cơ sở tri thức dành cho nhân viên hỗ trợ
Trên giao diện của nhân viên hỗ trợ, hệ thống được đơn giản hóa để giúp quản lý bài viết và danh mục dễ dàng hơn. Những cải tiến về tính năng bao gồm:
a, Không còn danh mục con, chỉ có một cấp duy nhất: Danh mục → Bài viết.
b, Tạo bài viết mà không cần danh mục: Những bài viết không có danh mục sẽ tự động được đưa vào danh mục Tổng hợp.
c, Quản lý linh hoạt bài viết và danh mục:
- Tạo, xem, cập nhật hoặc xóa bài viết và danh mục.
- Khi xóa danh mục, tất cả bài viết trong danh mục đó sẽ tự động chuyển sang danh mục “Tổng hợp”.
- Di chuyển bài viết từ danh mục này sang danh mục khác (Lưu ý: Mỗi danh mục phải có ít nhất một bài viết, nếu muốn xóa danh mục, hãy di chuyển bài viết trước).
- Gộp danh mục: Nếu muốn hợp nhất hai danh mục, chỉ cần chọn danh mục đích, danh mục nguồn sẽ bị xóa và tất cả bài viết sẽ được chuyển sang danh mục đích.
d, Sao chép liên kết công khai: Dễ dàng chia sẻ danh mục hoặc bài viết cho khách hàng.
e, Tính năng thực hiện hàng loạt các tác vụ: Hỗ trợ di chuyển nhiều bài viết cùng lúc vào một danh mục hoặc xóa nhiều bài viết.
5.2.Xây dựng cơ sở tri thức dành cho khách hàng
- Tìm kiếm nhanh hơn: Sử dụng Redis Search để tối ưu tra cứu bài viết.
- Giao diện trực quan: Dễ dàng duyệt danh mục và bài viết
5.3. Cải tiến tính năng bình luận trong đơn yêu cầu hỗ trợ
Hệ thống bình luận trong đơn yêu cầu hỗ trợ (Ticket) cũng được nâng cấp để giao tiếp hiệu quả hơn:
- Đính kèm tệp tin vào bình luận, giúp dễ dàng chia sẻ tài liệu quan trọng.
- Chỉnh sửa bình luận sau khi gửi, đảm bảo thông tin rõ ràng, chính xác.
Những cải tiến này giúp nâng cao trải nghiệm người dùng, giúp nhân viên hỗ trợ làm việc hiệu quả hơn và giúp khách hàng tiếp cận thông tin nhanh chóng, chính xác hơn.
6. Frappe CRM
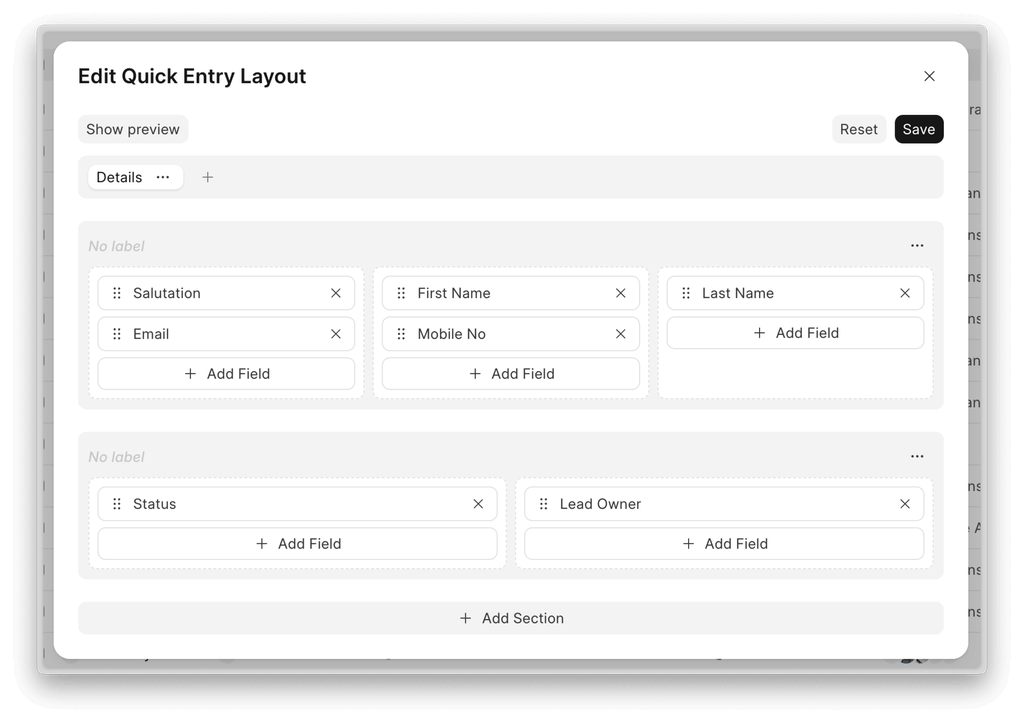
6.1. Xây dựng cột trong Bố cục Trường (Field Layout)
Trong quá trình triển khai bố cục Grid Row bằng cách sử dụng thành phần Field Layout, Frappe nhận ra rằng việc hiển thị các cột theo dạng lưới (display: grid) gây ra nhiều vấn đề.
- Không thể có 4 trường trong một cột và 2 trường trong cột thứ hai, vì bố cục lưới luôn tự động sắp xếp các trường một cách đồng đều.
- Tất cả các trường có cùng chiều cao, ví dụ nếu một cột chứa Data → Check → Time, thì ô checkbox có chiều cao bằng với ô dữ liệu, làm mất cân đối về mặt hiển thị.

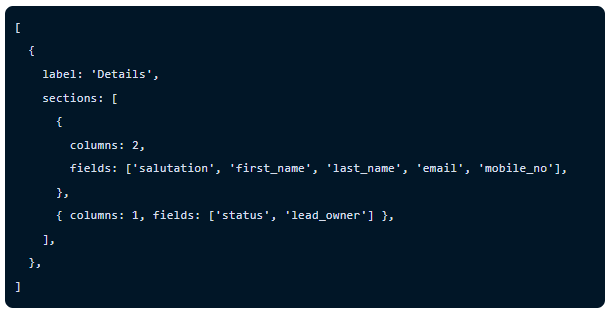
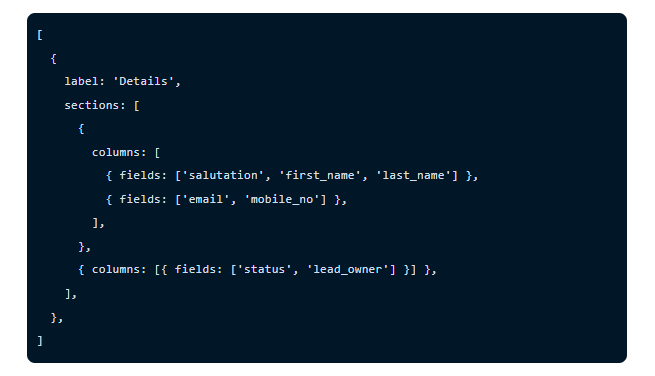
Để khắc phục vấn đề này, Frappe đã thay đổi cấu trúc JSON để sắp xếp các trường một cách linh hoạt hơn. Đồng thời, Frappe đã sử dụng Flexbox thay vì Grid để hiển thị cột, giúp bố cục trông giống với giao diện biểu mẫu trên Desk.
Trước:

Sau:


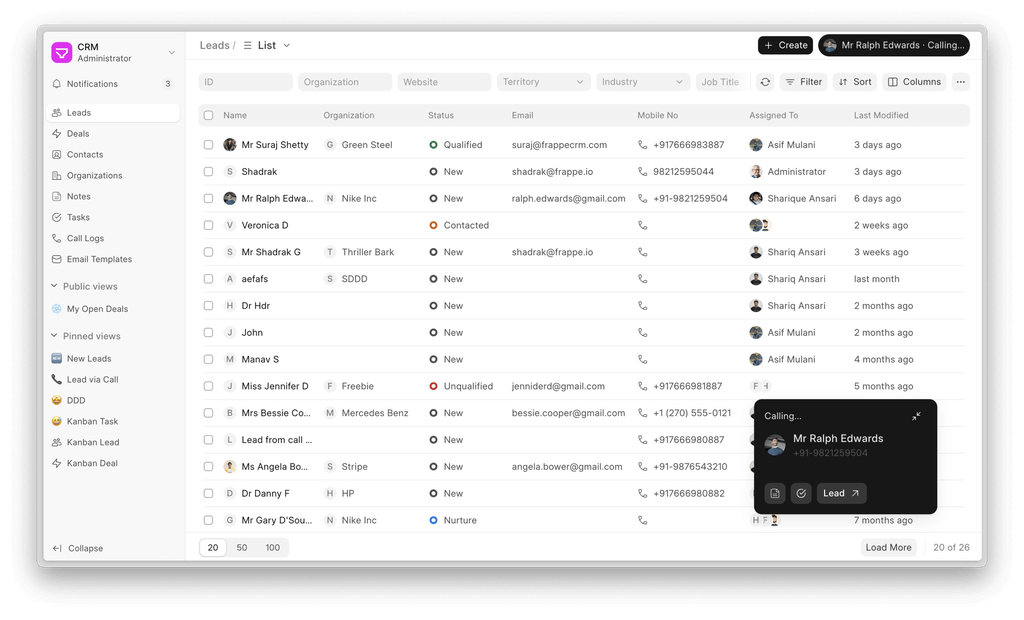
6.2. Tích hợp Exotel vào hệ thống gọi điện thoại
Bổ sung tích hợp với Exotel để quản lý các cuộc gọi quốc tế.

Frappe đã có tích hợp Twilio để thực hiện và nhận cuộc gọi trong Frappe CRM, vậy tại sao cần thêm Exotel?
- Gọi và nhận cuộc gọi trực tiếp từ Frappe CRM qua số điện thoại nội địa Ấn Độ.
- Tăng tỷ lệ bắt máy vì khách hàng không còn lo lắng về số điện thoại quốc tế.
- Đồng bộ lịch sử cuộc gọi với hệ thống CRM.

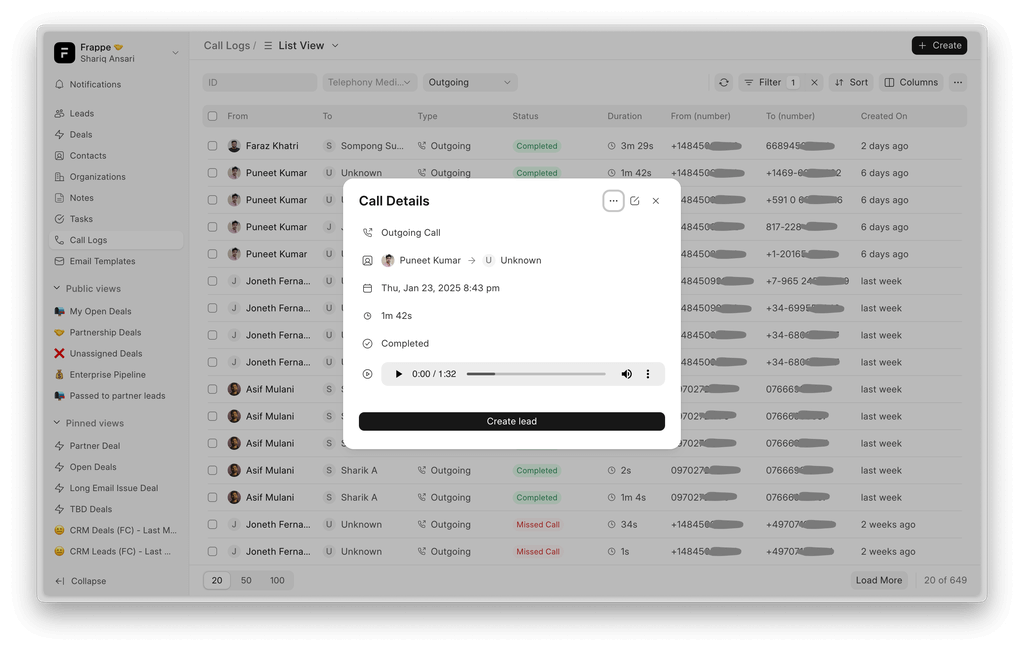
6.3. Cập nhật tính năng Lưu log nhật ký cuộc gọi
Biểu mẫu nhật ký cuộc gọi ban đầu được thiết kế chỉ hiển thị một số trường cụ thể. Frappe đã mở rộng tính năng trường tùy chỉnh cho nhật ký cuộc gọi để giải quyết vấn đề này. Giờ đây, bạn có thể thêm các trường tùy chỉnh trong biểu mẫu nhật ký cuộc gọi.

Bổ sung tính năng thêm cho phép ghi nhận cuộc gọi thủ công với các trường hợp hệ thống nhận được cuộc gọi trực tiếp từ khách hàng mà không tự động được ghi lại.

6.4. Thêm/Chỉnh sửa ghi chú và công việc
Frappe CRM đã có tính năng chỉnh sửa ghi chú được tạo trong khi nhân viên đang thực hiện cuộc gọi. Tuy nhiên, trước đây không có cách nào để thêm ghi chú sau khi cuộc gọi kết thúc. Vì vậy, Frappe đã bổ sung tùy chọn thêm/chỉnh sửa ghi chú cũng như tạo nhiệm vụ trực tiếp trong biểu mẫu nhật ký cuộc gọi.

7. Frappe Builder
Frappe Builder tiếp tục nhận được nhiều bản sửa lỗi về tính ổn định và trải nghiệm người dùng (UX) nhằm đảm bảo mọi thao tác diễn ra đúng như mong đợi. Từ việc tinh chỉnh các thao tác nhỏ như xử lý bo góc (radius handler) đến khắc phục lỗi hiển thị các thành phần lồng nhau phức tạp, dưới đây là một số cải tiến quan trọng giúp nâng cao trải nghiệm sử dụng của bạn.
7.1. Khôi phục lại trạng thái ban đầu
Một tính năng quan trọng mới được bổ sung là Khôi phục lại trạng thái ban đầu (Revert Changes), cho phép bạn hoàn tác tất cả các thay đổi về trạng thái đã xuất bản gần nhất. Ngoài ra, nút hủy xuất bản (Unpublish) giờ đây cũng dễ truy cập hơn, giúp bạn kiểm soát nội dung dễ dàng hơn.
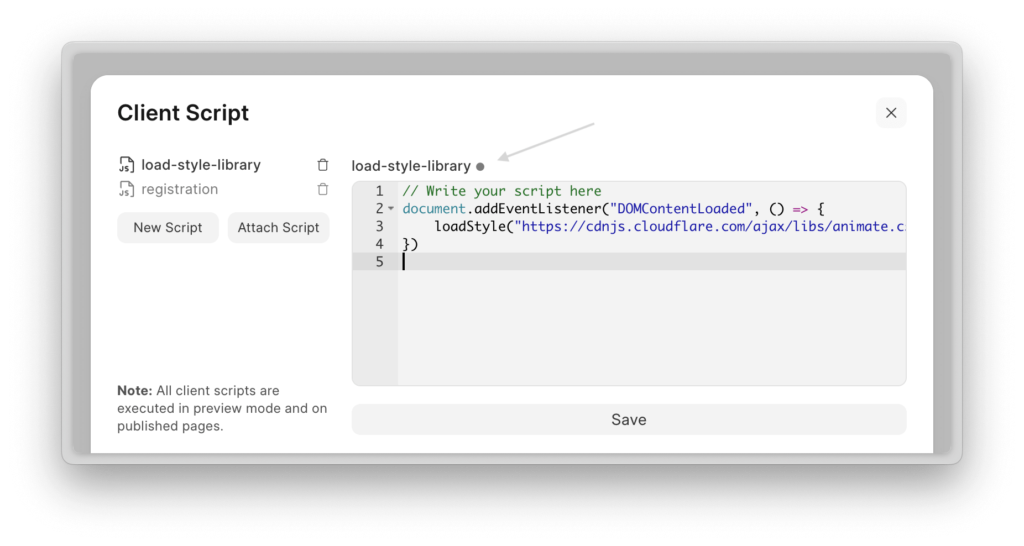
7.2. Giải pháp bảo vệ mã nguồn khi người dùng tải lại trang web
Người dùng đôi khi bị mất những thay đổi họ đã thực hiện trong mã nguồn của Frappe khi họ làm mới trình duyệt (ví dụ: nhấn F5 hoặc nút refresh). Điều này rất bất tiện và có thể dẫn đến mất dữ liệu quan trọng, đặc biệt là khi người dùng đang làm việc với một lượng lớn mã nguồn. Frappe đã thêm một tính năng mới, tự động phát hiện nếu có bất kỳ thay đổi nào chưa được lưu trong mã nguồn trước khi người dùng cố gắng làm mới trang web. Nếu có thay đổi chưa lưu, hệ thống sẽ hiển thị một cảnh báo cho người dùng, thông báo về những thay đổi này và hỏi họ có muốn lưu chúng trước khi làm mới trang hay không.
7.3. Hiển thị trạng thái thay đổi chưa lưu
Giờ đây, trình chỉnh sửa mã có một dấu chấm nhỏ để báo hiệu khi có thay đổi chưa được lưu, giúp người dùng nhận biết dễ dàng hơn.

7.4. Một số cải tiến UX khác
- Xem trước trang (Page Preview) giờ đây sẽ cập nhật chính xác sau khi nội dung được xuất bản.
- Các hộp thoại không cần thiết sẽ không còn xuất hiện dai dẳng sau khi bạn điều hướng sang trang khác.
- Cắt & dán (Cut & Paste) cuối cùng cũng đã được hỗ trợ, một tính năng nhỏ nhưng rất cần thiết.
- Tối ưu hóa hiệu suất, giúp giảm tải xử lý mã và cải thiện tốc độ tải của trình chỉnh sửa.
8. Frappe Gameplan
8.1. Spaces – Không gian làm việc linh hoạt hơn
Trong Gameplan trước đây, Teams và Projects được cấu trúc quá phức tạp, bắt buộc mọi người phải làm việc trong một ‘Project’ nhất định. Điều này gây khó khăn vì không phải lúc nào công việc cũng liên quan đến dự án. Trong hai năm qua, Frappe thường tạo các “Project” chỉ để có một nơi thảo luận những chủ đề ngẫu nhiên.
Giờ đây, Spaces là một khái niệm linh hoạt hơn, phù hợp hơn với cách sử dụng thực tế của Gameplan.
- Người dùng có thể duyệt và tham gia các Spaces công khai liên quan đến mình.
- Từ trang Spaces, bạn có thể xem các Spaces công khai, riêng tư và đã lưu trữ.
- Hỗ trợ đổi tên, chỉnh sửa, gộp và phân loại Spaces.
Để đơn giản hóa điều hướng, Frappe đã loại bỏ trang tổng quan khỏi Teams và Projects vì chúng không mang lại nhiều giá trị và chỉ tạo thêm sự phức tạp khi sử dụng.
8.2. Sidebar – Gọn gàng và tập trung hơn
Với việc tối giản hóa Spaces, thanh sidebar giờ đây chỉ hiển thị các Spaces bạn đã tham gia, giúp giao diện sạch hơn và tập trung hơn.
8.3. Home Feed – Cải tiến nguồn cấp thảo luận
Home Feed hiện có ba tab chính:
- Following: Hiển thị các cuộc thảo luận từ Spaces bạn theo dõi.
- Participating: Hiển thị các cuộc thảo luận mà bạn đã tạo hoặc tham gia.
- All: Hiển thị tất cả các cuộc thảo luận từ các Spaces công khai.
Gameplan cũng ghi nhớ tab cuối cùng bạn đã chọn, ngay cả khi bạn làm mới trang.
8.4. Discussions – Cải thiện trải nghiệm thảo luận
- Xem trước nội dung bài đăng cuối cùng, dù đó là bình luận hay khảo sát.
- Các cuộc thảo luận được ghim sẽ xuất hiện ở đầu trang và không bị ảnh hưởng bởi phân trang.
- Nhiều cải tiến UX như:
- Cuộn đến bình luận chưa đọc gần nhất khi mở cuộc thảo luận.
- Nút “cuộn lên đầu trang” trên giao diện desktop.
- Trên di động, nhấn vào tiêu đề sẽ cuộn lên đầu.
- Xóa hoàn toàn bài đăng và bình luận, không còn cơ chế “xóa mềm” (soft delete).
8.5. People – Giao diện gọn gàng hơn
- Tối ưu khoảng cách UI trên trang People và Profile.
- Tab Bookmarks giờ đây chỉ xuất hiện trong hồ sơ cá nhân của bạn.
8.6. Pages – Nâng cao trải nghiệm viết nội dung
- Chế độ hiển thị toàn màn hình cho Pages.
- Tự động lưu nội dung khi viết.
- Tiêu đề được hiển thị ở dưới cùng của thẻ trang, giúp xử lý tốt hơn các tiêu đề dài.
8.7. Command Palette – Điều hướng nhanh hơn
- Mục đầu tiên sẽ luôn được chọn khi bạn nhập.
- Cải thiện quản lý tiêu điểm (focus management).
- Hỗ trợ tạo cuộc thảo luận, nhiệm vụ hoặc trang mới trực tiếp từ Command Palette.
- Hiển thị phím tắt để thao tác nhanh hơn.
8.8. Cải tiến hệ thống (Under the Hood Changes)
- Chuyển đổi phần lớn các thành phần sang TypeScript, giúp nâng cao chất lượng mã và tối ưu hiệu suất.
- Tái cấu trúc hoàn toàn tầng dữ liệu, sử dụng Frappe UI Data Fetching để truy vấn dữ liệu hiệu quả hơn.
- Gameplan hiện sử dụng API v2 để cải thiện tốc độ và khả năng mở rộng.
Lưu ý: Tính năng Spaces chưa được hợp nhất vào hệ thống. Nếu bạn muốn thử nghiệm, hãy sử dụng nhánh feat-spaces.
Gameplan tập trung vào viết nội dung và thảo luận, và Frappe hy vọng những cập nhật này sẽ giúp bạn làm việc hiệu quả hơn, đồng thời giảm bớt sự rườm rà và những trở ngại không cần thiết.
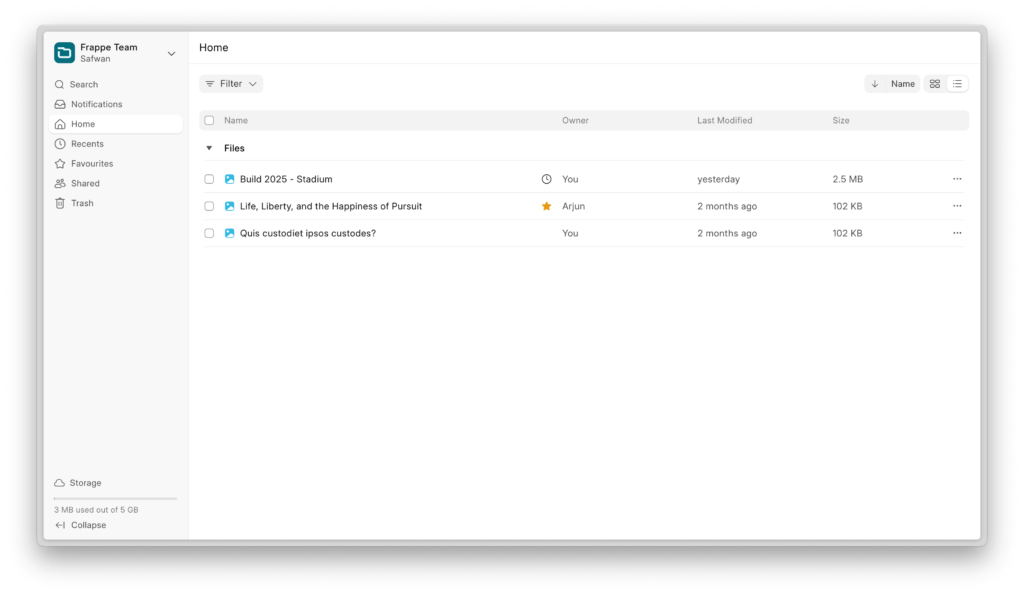
9. Frappe Drive
Frappe đang làm việc để ra mắt Drive v1 vào cuối tháng 2 với một sự cải tiến toàn diện. Trong tháng này, tính năng “teams” (đội nhóm) đã được bổ sung. Giờ đây, bạn không cần phải chia sẻ từng tệp riêng lẻ với đồng đội nữa – nhóm của bạn có thể có một thư mục chung, nơi bạn có thể kiểm soát quyền truy cập chi tiết cho từng thành viên.

Ngoài ra, Frappe đã khắc phục nhiều vấn đề nhỏ về trải nghiệm người dùng (UX) và bổ sung hai tính năng quan trọng:
- Phím tắt giúp thao tác nhanh hơn.
- Hành động hàng loạt để xử lý nhiều tệp cùng lúc.
Chế độ xem danh sách (list view) cũng đã được cải thiện đáng kể, hiển thị thêm thông tin và có độ phản hồi tốt hơn trên nhiều thiết bị.
10. Gantt
Gantt v1 đã chính thức được phát hành trong tháng này. Bạn có thể tìm hiểu thêm về phiên bản mới tại tài liệu cập nhật.
Kết Luận
Như vậy, MBW Digital đã tổng hợp và cung cấp những cập nhật đáng chú ý trên tất cả các app của Frappe. Hy vọng những thông tin này sẽ giúp bạn hiểu rõ hơn về những thay đổi và cách chúng có thể hỗ trợ bạn trong công việc.
Hãy khám phá ngay những tính năng mới này và trải nghiệm sự khác biệt mà Frappe mang lại! Đừng quên theo dõi blog của chúng tôi để cập nhật những thông tin mới nhất về Frappe nhé!
Nếu bạn cần tư vấn triển khai ERPNext & các ứng dụng khác nằm trong hệ sinh thái Frappe app, hãy liên hệ với đội ngũ chuyên gia của chúng tôi để được tư vấn triển khai phù hợp theo nhu cầu của doanh nghiệp.